この記事はWordPress自体触ったことない人を対象に、1からコーポレートサイトを作れるまでになるよう解説していきたいと思います。
WordPressというのは基本的にはブログ用なのですが、コーポレートサイトでも多く採用されていますよね。
この記事ではブログではなくコーポレートサイトを作る用途での使い方を3〜4記事に分けて解説したいと思います。
第一弾はWordPressを制作するにあたっての『環境構築』と『どのファイルを触ればいいのか』をやっていきます。
こんなひとを想定して書きます
- WordPressは完全に初心者だ
- ブログではなくコーポレートサイトを作りたい
- プログラマーではない
- HTMLやCSSはできる(デザイナーorコーダー)
- PHPとかjavascriptはわからない
- WordPressを使って、柔軟なサイト制作をしたい
通常のHTMLとCSSでサイトを作れる方なら、ポイントを抑えるだけで比較的簡単にマスターできると思います。
さぁ頑張ってまいりましょう!
STEP1:サーバー(実行環境)を用意する
まずWordPressを始めるにあたっての第一の壁。
WordPressはHTMLではなくPHPで書かれているので、そのままではローカルで確認ができないです。
なのでPHPを動かすことのできる環境を用意するところから始めます。
大きく分けて2通りあるので、自身ができそうな方を選んでください。
方法1:サーバーを借りる
まぁこれが一番簡単かと思います。
すぐにWordPressを動かすことができますが、いちいちサーバーにアップしないといけないので、すごく面倒くさい。
とりあえず試しにサクッと動かしてみたい人と、後述するローカル環境構築で挫折した人向け。
WordPress対応サーバー(一例)
- XFREE(無料プランあり)
広告が入りますが、無料プランでもPHPとデータベースが使えるので、WordPressの検証用にもってこいです。
https://www.xfree.ne.jp/ - ロリポップ
私もこちらのサーバーを使ってます。一番安いプラン以外はWordPress使えます。
月額250円くらいです。(2020年4月現在)
https://lolipop.jp/ - さくらインターネット
ここも同じく一番安いプラン以外はWordPressOK。定番のレンタルサーバー会社。
https://www.sakura.ne.jp/
他にも色々あります。
大抵のサーバー会社はWordPressの使用の可否を明記してますので、WordPress可能と書かれているサーバーを借りてください。
ロリポップとさくらに関しては、自動でWordPressのインストールしてくれる機能もあるので、めちゃ楽。
方法2:ローカルで実行環境をつくる
最初の導入に手間が少しかかるが、一度作ってしまえばあとは楽になるので、できれば頑張ってこちらの方法でやってもらいたい。
XAMPP(ザンプ)というソフト?があります。
これを使うと自分のPC上でPHPを動かしたり、データベースを作ったりすることができるようになります。
ちょっと手順が多くなるので、詳しくはこちらを見ていただきたいです。
(みんな大好きバズ部さん)

(むかしのXAMPPはもっと簡単だったんですけどね…)
ちなみに私はDockerでローカル環境つくってるんですが、こっちはもう自分でも思い出せないくらい最初の導入が面倒くさかったので、オススメはしません。
非プログラマにはきつすぎます…ターミナル(Windowsでいうとコマンドプロンプト)とか結構使うし
(でも、導入後はすごい楽なんで、根性がある人は「WordPress Docker」とかでググってください)
STEP2:既存のテンプレートを見てみよう
おつかれさまです。
ローカル環境構築した方はさぞ疲れたと思います。
まずは一服しましょう。
さてインストールができたら、WordPressのサイトがどんなふうにできているのかを見ていきましょう。
WordPressはインストールした時点で、しっかりブログサイトが構築されるので、このデフォルトのサイトをお手本に見ていきましょう。
HTMLとは違いWordPressのソースはブラウザからでは見れませんので、インストールした内容物を見ていきます。
(見られるけど、ただのHTML化されたソースしか見られない)
ルートディレクトリがカオス…!?
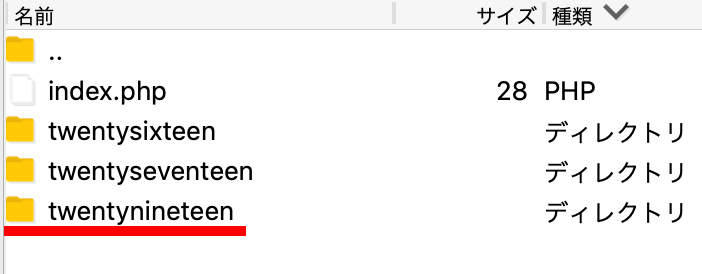
まずインストールしたディレクトリを見てみましょう。
おそらくこんな感じになると思います。
index.htmlは?
画像やCSSは?
普通ルート位置においてあるはずのものが一つもなくて、むしろよくわからないファイルがたくさん並んでますよね。
なんか一応indexと名のついた「index.php」がありますが、エディタで開いてみても、ますますわからない。
なんでこんなコードでちゃんとサイトが表示されてるんだ?
h1もpタグもなにもないじゃないか。と
でも安心してください。みなさんが見慣れたHTMLタグやCSSはきちんとあります。
WordPressでは表示を司るファイルたちは別の位置においてあるのです。
そこにあるファイルたちは、サイトを”表示”する前にいろいろな処理をするためのファイルです。
無視して大丈夫です。
WordPressでサイト構築するにあたって、そこにあるファイルを触ることはほっっっとんどありません。
表示に関わるファイルはここにある
まずは下記のフォルダを探してください。
wp-content
wp-contentというフォルダの中にthemesというフォルダがあります。
開きましたか?
そこにはおそらく3つくらいのフォルダ(とindex.php)が有るかと思います。
それを確認したら一旦置いておきます。
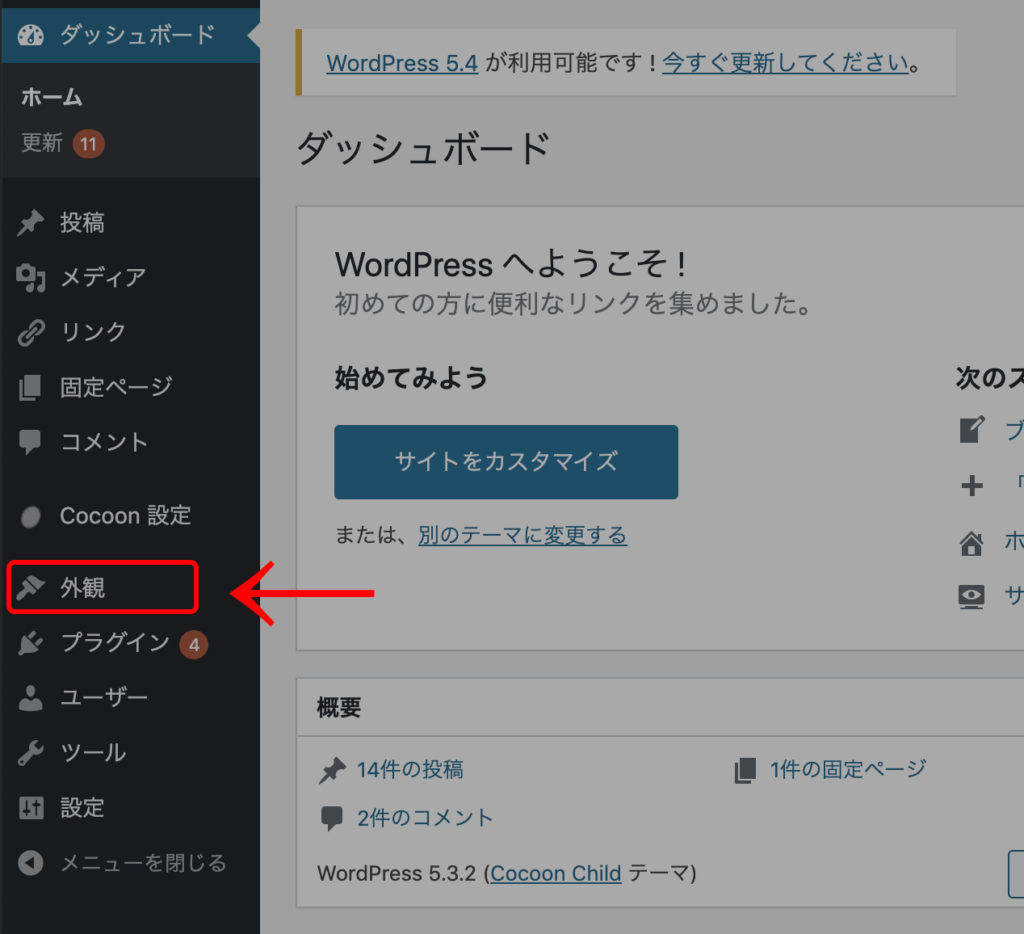
次はWordPressの管理画面の方を開きます。
ログインをして、左のメニューを見てください。
そこから『外観』を選びます。

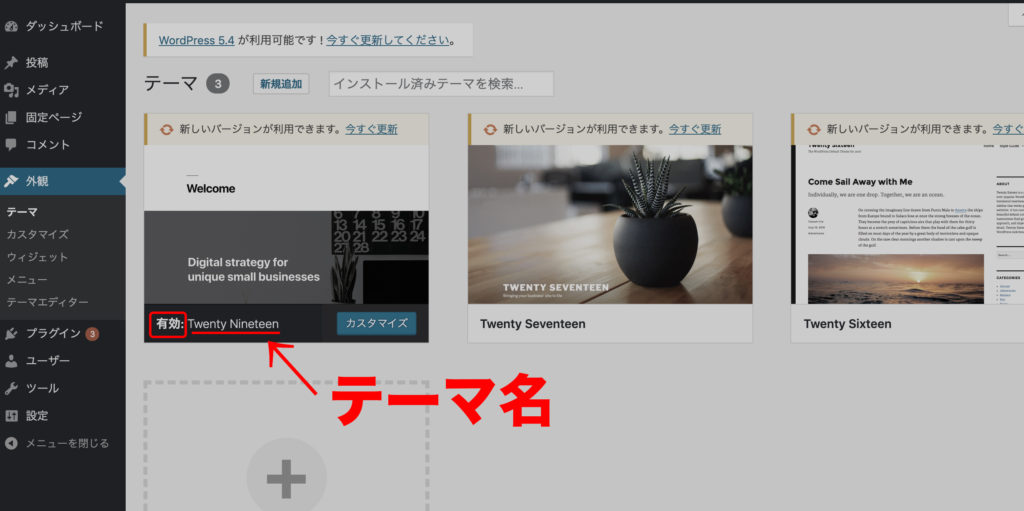
するとテーマを選択するページに遷移します。
テーマとはサイトの見た目を司る要素のことで、複数のテンプレートによって構成されています。
後ほど詳しく触れていきます。
ここで「有効」となっているテーマの名前を確認します。

この画像の例では「Twenty Nineteen」となっています。
各自テーマの名前を覚えておいてください。
そして先程のフォルダに戻ります。
wp-contentフォルダの中のthemesにあった3つのフォルダのなかに、同じ名前のものがあると思います。

ありましたか?
今このサイトはこのフォルダの中身のファイルを読み込んで、表示させているのです。
基本はHTMLと一緒
では中身を開いてみましょう。
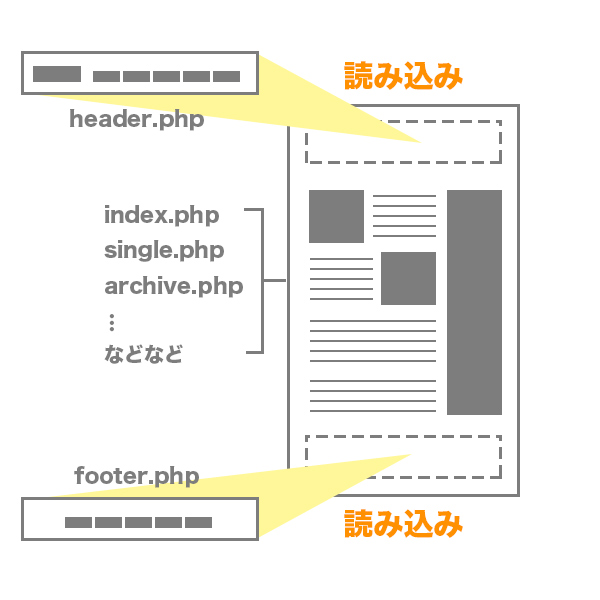
index.php、header.php、footer.php…などなどのファイルが入っていると思います。
テーマによって多少入っているファイルは異なりますが、これらのファイルがそれぞれテンプレートとしてページの見た目の部分を担っています。
こう言うとなにか難しく感じるかもしれませんが、一つ一つ紐解いていくと簡単ですので、見ていきましょう。
試しにひとつソースを覗いてみましょう。
header.phpなんかがいいかもしれません。
*基本的には通常のHTMLエディタでphpも開けると思いますが、もし開けない人はBracketsおすすめです。
あとアドビ契約してる人はDreamWeaverでもひらけます。
開きましたか?
いくつか見慣れないコードがあるものの、皆さんがよく知っているコードもありますよね?
<html>タグ<head>タグや<body>タグなど。
テンプレートは基本的にはHTMLをベースに作られています。
HTMLのなかにいくつかコード(php)を挟み込んでいるだけなのです。
<?php 〜 ?>の間の部分がphpコードです。
*ちなみに<?php〜?>の部分をまるごと削除すると本当にただのHTMLになります。
パーツ分けがされている
最後の行まで見てみるとわかると思いますが、このheader.phpには<body>や<html>タグの終了タグがありませんね?
まさにファイル名の通りサイトのヘッダー(グローバルナビゲーション)の部分のソースコードしか入っていません。
では今度はfooter.phpも見てみましょう。
こちらには開始タグのない状態で、</body>や</html>があります。
これはheader.phpにかかれていた<body>や<html>の終了タグです。
ヘッダーやフッターなどを分割して別々のファイルとして保存しているのです。
別ファイルとすることで、どのページからも呼び出せるようにして、共通化しているのです。

外部CSSみたいなものといえばわかりやすいでしょうか?
CSSはそれぞれのHTMLから共通のCSSを読み込む(リンクさせる)ことで、スタイルを共通化します。
例えばフォントのサイズを変える時に、わざわざ全部のHTMLに変更を加えなくても、cssの方を編集するとすべてのページに反映されますよね。
それと同じでヘッダーやフッターのソースを共通化すれば、全ページに変更を加えなくてもヘッダ・フッタをまとめて変更することができます。
なので自分で作る際、最初のうちは一旦普通に1ページコーディングしてから、ヘッダー・フッター部分のソースコードを別ファイルに移動させる、とかするといいかもしれません。
ではひとまず今回はここまで。
次回はこの内容を踏まえて実際にコードを書いていってみましょう。
パート2はこちら↓










コメント
[…] 【初心者向け】WordPressでコーポレートサイトを作ろう1この記事はWordPress自… […]